이제 실습 환경도 만들어졌으니
진짜로 코딩을 해볼게요.
처음부터 완벽한 웹 페이지를 구현하는 것은
힘드니 저는 하나씩 만들어 나갈 생각이에요.
먼저 글을 써보려고 해요.
1. 웹페이지에 문장적기
1. html 아래에
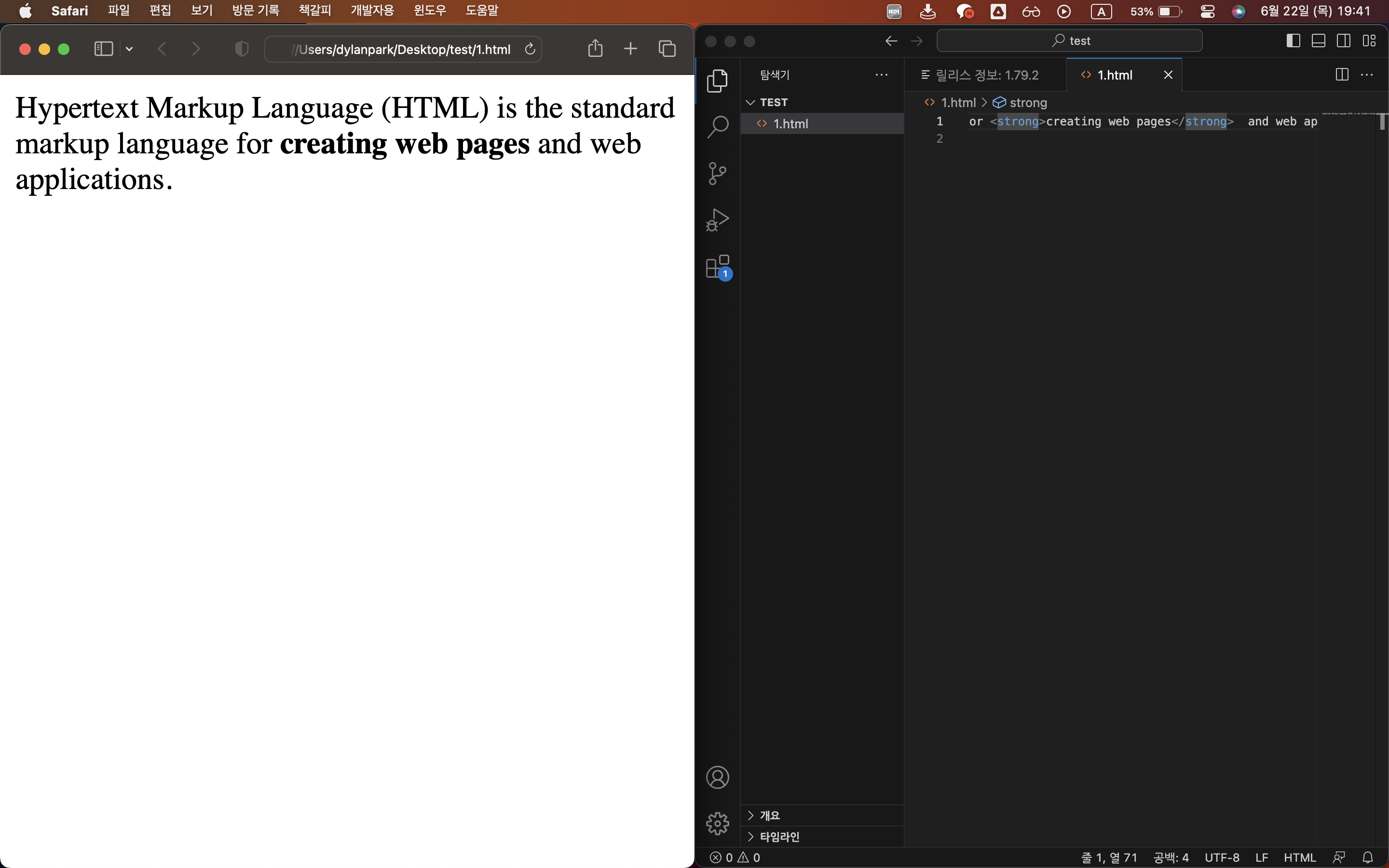
Hypertext Markup Language (HTML) is the standard markup language for creating web pages and web applications.
이라는 문장을 적고 웹브라우저를 리로드 하면

짜잔! 이렇게 내가 타이핑한 글이 로드가 돼요.
드디어 내가 만든 웹페이지에
의미 있는 내용을 탑재를 했어요.

하지만 우리가 문서 작업을 할 때도
중요한 단어는 강조시키잖아요.
(이런 볼드체로..)
보통 한글을 많이 사용하다 보니
ctrl + B
cmd + B
를 많이 사용하실 걸로 생각되네요.
하지만 코딩의 세계에서는 볼드체 명령어가 필요하겠죠.
강조하고 싶은 단어를 <strong>, </strong>으로 감싸주면
볼드체를 사용할 수 있어요.

무지 간단하죠?
볼드체를 만드는 것이 별거 아닌 것 같지만
처음 볼드체를 만들기 위해서
개발자는 하룻밤을 새웠을지도 모르죠.
그렇게 힘들게 만든 명령어로 인해
전 세계인이 웹페이지에서
볼드체를 쉽게 사용할 수 있는 거겠죠.
2. TAG
지금까지 한 것은 <>와 </> 사이에 문장을 넣으면
명령어가 실행되는 TAG라는 문법이에요.

앞에 있는 태그를 열리는 태그
뒤에 있는 태그를 닫히는 태그라고 구분해요.
닫히는 태그는 태그명 앞에 /를 붙여서 구분해요.
태그는
<strong>creating <u>web</u> pages</strong>
처럼 중첩해서 사용도 가능해요.
(<u></u> 태그는 밑줄입니다.)
위 태그의 결과는
creating web pages가 되겠네요.
그런데 태그라는 말은
일상에서 아주 익숙한 단어예요.
옷 살 때 붙어있는 것도 태그
인스타그램 사진 설명할 때도 해시태그
태그의 사전적 정의는 다음과 같아요.
태그 (tag)
[명사] 1. 가격 따위를 표시한 꼬리표.
2. [체육 ] 프로 레슬링에서, 두 선수가 번갈아 상대와 겨루는 일.
3. [체육 ] 야구에서, 야수(野手)가 손이나 글러브로 공을 잡은 다음 몸을 누(壘)에 대는 일.
[명사] [정보·통신 ] 글쓴이가 그 글을 검색하기 위하여 감성, 정황, 글쓴이 의지 따위를 나타내는 단어를 입력해 둔, 일종의 키워드들의 집합.
[명사] [영상 ] 영화 포스터에서, 영화의 핵심 테마나 아이디어를 짧게 압축하여 나타낸 말. 흔히, 제목 위에 표기되는데, 관객들에게 강한 인상을 남길 수 있도록 독특하게 표현한다.
주로 추가적인 설명을 하는 단어로 많이 사용돼요.
다시 html에서의 태그를 바라보면
언어를 만든 사람들은 이 언어가 어려우면
많이 사용되지 않을걸 알고 있겠죠.
사람들이 쉽게 언어를 이해하기를 원했을 거예요.
그래서 일상에서 자주 쓰는 말 중에
찾은 말이 바로 태그일 거예요.
오늘 태그의 문법을 배운 것은
html을 지배하는 가장 중요한 문법을
사용할 수 있게 된 중요한 사건이에요.
다음 포스팅은 이 태그를 이용하여
얼마나 다양한 일을 할 수 있는지 알아볼게요.
'인터넷 ,사물 인터넷 > 취미로하는 코딩' 카테고리의 다른 글
| 초보자 개발자의 어플 만들기 도전기 - 독학, 무료 사이트, AI까지 (344) | 2025.05.23 |
|---|---|
| HTML 태그(Tag) 모음 (146) | 2023.07.12 |
| 코딩 실습 환경 만들기 - HTML 적용해보기 (33) | 2023.06.21 |
| 코딩의 기초 - 웹? 인터넷? : HTML 시작 (46) | 2023.06.04 |
| 코딩의 시작 - 코딩이란? (53) | 2023.05.30 |



