HTML 실습
저번 시간에 컴퓨터 언어 중
HTML을 시작하겠다고 결심했으니
실습할 수 있는 환경을 만들어 보려 합니다.
먼저, 코딩을 하기 위해서는 에디터(Editor)라는 프로그램이 필요해요.
- 저는 코딩을 생활코딩이라는 사이트를 보면서 공부를 해서 많은 내용이 겹쳐요 ㅜ
저는 제가 공부한 내용을 공유하는 페이지예요. 코딩을 배우실 분은 생활코딩 사이트 추천드려요.
https://www.opentutorials.org/
에디터의 종류
에디터를 사용하기 위해 찾아보던 저는
각자의 운영체제에는
이미 에디터가 준비되어 있다는 사실을 알게 되었어요.
Window : 메모장
Mac : 텍스트 편집기
Linux : gedit, nano, vim
개인적으로 맥 OS를 사용하는 저는 텍스트 편집기는 알고 있었는데
윈도우 체계에서 메모장이 코딩 에디터라니??
좀 충격이었네요 ㅎㅎ(전혀 몰랐...)

하지만 인터넷을 찾아보니 기본으로 제공되는 에디터보단
Microsoft에서 만든 Visual Studio Code라는 에디터를 많이 사용하는 것 같아서
대세를 따라 저도 Visual Studio Code를 선택했어요.
코딩 에디터는 유행하는 소프트웨어가 있는 거 같은데
지금은 Visual Studio Code가 유행인 거 같아요.
나중에는 더 좋은 프로그램이 나와서
'누가 Visual Studio Code 같은 구닥다리 프로그램 쓰냐?'
할 수도 있어요. ㅜㅜ
중요한 것은 꺾이지 않는 마음!
아니, 에디터 사용법보다는 내가 필요한 에디터를 찾는 능력이 더 중요하겠지만
저와 같은 초보들은 대세를 따르는 게 배우기 좋을 거 같아요.
아래와 같은 검색어를 이용해서
자신에게 더 잘 맞는 또는 미래에 더 좋은 에디터를 찾을 수 있어요.

Visual Studio Code 프로그램은 아래 사진을 클릭해서 설치하면 돼요^^
이제 바탕화면에 test라는 이름의 폴더를 만들고
이 폴더를 Visual Studio Code로 열어주세요.

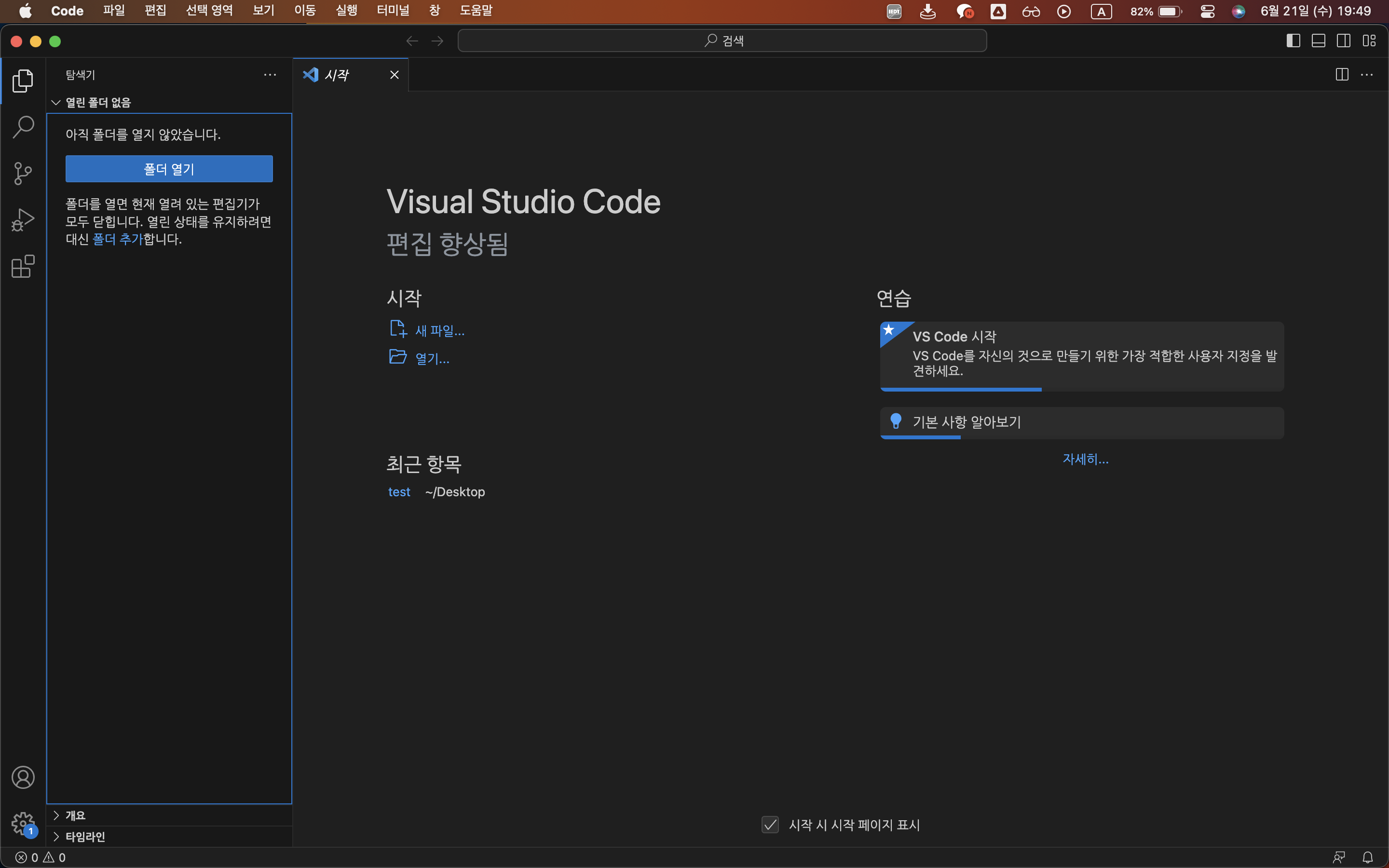
탐색기 > 폴더열기를 선택하고 파일 찾기 화면에서 바탕화면의 test폴더를 열면
(저는 한글판 다운 받아서 사용해요.)

짜잔~! 드디어 코딩의 첫 발걸음을 시작한 감격적인 순간

폴더는 열였으니 이제 파일을 만들 차례
1.html이라는 파일을 생성해 볼게요.
test폴더에서 오른쪽 첫 번째 아이콘인 새 파일을 클릭
파일명은 1.html로 하고
내용은 Hello world로 할게요.
이렇게 많은 파일은 확장자가 html인데
웹브라우저에서 볼 수 있는 웹페이지의 확장자가 html이에요.
이제 방금 만든 파일을 웹브라우저에서 열어볼게요.
Window - Ctrl + O
Mac - Cmd + O
를 웹브라우저에서 누르면 파일선택 화면이 나와요.
(이것도 처음 알았어요 ㅎㅎ)
파일선택 화면에서 방금 만들 파일(1.html)을 선택하면
웹브라우저가 실행되면서 웹페이지가 표시가 돼요.

짜잔 이렇게 하면 위 사진처럼 내가 만든 파일이
웹페이지로 열려요.
짝짝짝! 저는 이것까지 하고 박수를 쳤어요 ㅎㅎ

소비자에서 생산자로서 첫걸음을 뗀 순간이니까요.
이제 더욱 흥미롭고 재미있는 순간이 많이 있을 것 같은 기분 ㅎㅎ
오늘 포스팅은 딱 여기까지만 할게요.
다음 포스팅에서는 html의 기본 문법을 적용해 보는 시간을 가져볼게요.
'인터넷 ,사물 인터넷 > 취미로하는 코딩' 카테고리의 다른 글
| 초보자 개발자의 어플 만들기 도전기 - 독학, 무료 사이트, AI까지 (316) | 2025.05.23 |
|---|---|
| HTML 태그(Tag) 모음 (145) | 2023.07.12 |
| HTML 기본 문법 - 태그(Tag) (102) | 2023.06.22 |
| 코딩의 기초 - 웹? 인터넷? : HTML 시작 (46) | 2023.06.04 |
| 코딩의 시작 - 코딩이란? (52) | 2023.05.30 |